Understanding Mermaid Syntax Basics: A Brief Tutorial
This is a tutorial I put together using a blog entry I wrote then revised using Perplexity.ai. I keep it here so it’s easy for me to remind myself of the different diagrams available via Mermaid so I can include those requests in my prompts.
Introduction
Mermaid code is a simple way to create diagrams and flowcharts using text-based instructions. It’s like giving step-by-step directions to draw a picture.
Benefits of Using Mermaid Code in the Classroom
- Promotes critical thinking: Students practice decomposition and systematic disconfirmation.
- Enhances problem-solving skills: Coding helps develop logical and structured thinking processes.
- Improves cognitive skills: It can enhance planning, response inhibition, and mathematical problem-solving abilities.
- Increases engagement: Programming activities can make learning more interactive and enjoyable.
- Develops computational thinking: Students learn skills like algorithmic thinking and pattern recognition.
- Boosts executive functions: Coding activities can improve planning and task management skills.
- Encourages higher-order thinking: It enhances critical thinking and creativity.
- Facilitates transfer of learning: Skills learned through coding can apply to other academic domains.
Tips for Success
- Start simple: Begin with basic diagrams and gradually increase complexity.
- Use clear language: Describe your diagram in plain, straightforward terms.
- Be specific: Provide details about connections, labels, and any special formatting.
- Practice and experiment: Try different prompts and see how they translate into Mermaid code.
- Utilize AI assistance: AI chatbots can help generate Mermaid code based on simple text descriptions.
Crafting Effective Prompts
When creating prompts for Mermaid code, focus on describing the visual elements and relationships you want to see in the diagram. Here are some tips and examples:
1. Start with the diagram type
Begin your prompt by specifying the type of diagram you want to create.
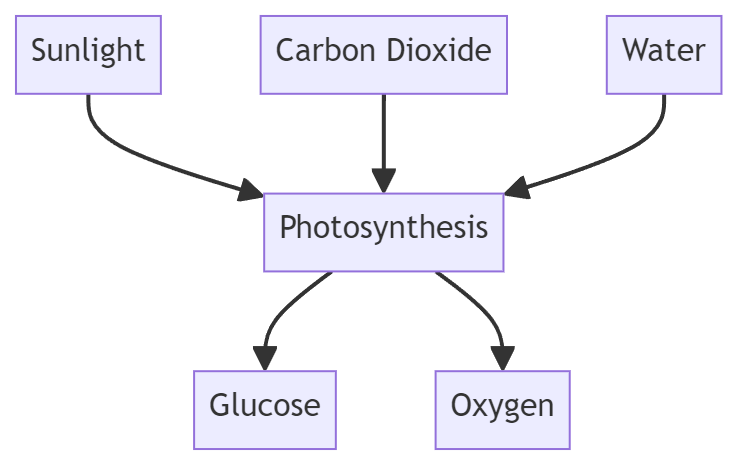
Example: “Create a flowchart that shows the steps of photosynthesis.”
graph TD;
A[Sunlight] --> B[Photosynthesis];
C[Carbon Dioxide] --> B;
D[Water] --> B;
B --> E[Glucose];
B --> F[Oxygen];

2. List the main elements
Identify the key components or steps in your diagram.
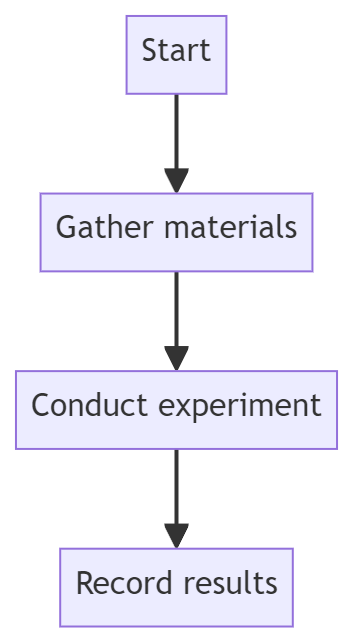
Example: “Include boxes for ‘Start’, ‘Gather materials’, ‘Conduct experiment’, and ‘Record results’.”
graph TD;
A[Start] --> B[Gather materials];
B --> C[Conduct experiment];
C --> D[Record results];

3. Describe connections
Explain how the elements are related or connected.
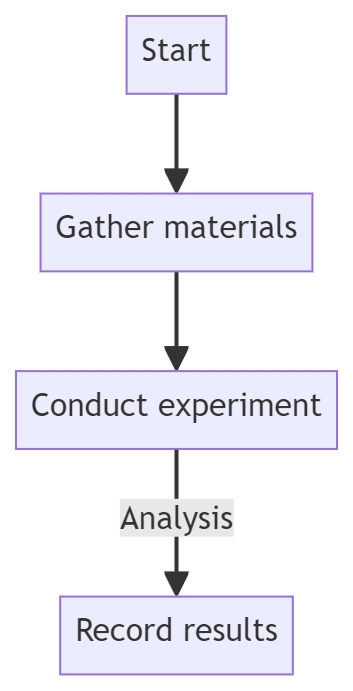
Example: “Connect ‘Start’ to ‘Gather materials’, then to ‘Conduct experiment’, and finally to ‘Record results’. Add arrows between the boxes and label the arrow from ‘Conduct experiment’ to ‘Record results’ as ‘Analysis’.”
graph TD;
A[Start] --> B[Gather materials];
B --> C[Conduct experiment];
C -->|Analysis| D[Record results];

4. Add details
Include any additional information, such as labels or styles. Here’s an example of prompt instructions you can provide:
“Use different colors for each step and make the ‘Conduct experiment’ box larger than the others.”
Sample Prompts and Results
Here are some example prompts and the Mermaid code they might generate:
Example 1: Simple Water Cycle
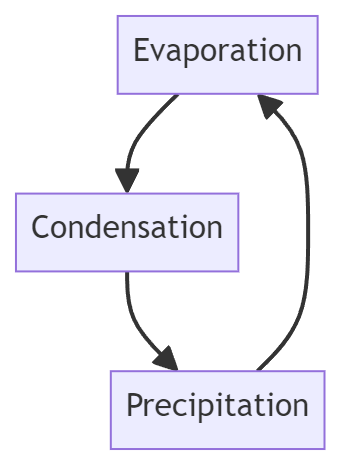
Prompt: “Create a circular flowchart for the water cycle with steps for ‘Evaporation’, ‘Condensation’, and ‘Precipitation’. Connect them in that order, with ‘Precipitation’ linking back to ‘Evaporation’.”
graph TD;
A[Evaporation] --> B[Condensation];
B --> C[Precipitation];
C --> A;

Example 2: Photosynthesis Process
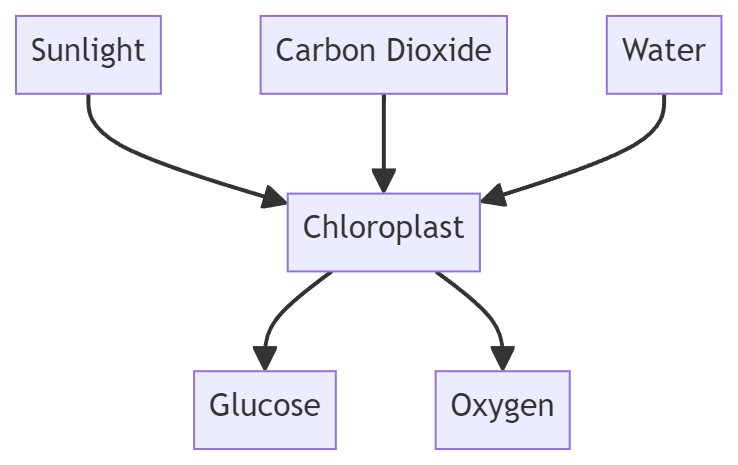
Prompt: “Make a flowchart for photosynthesis. Start with ‘Sunlight’, then add ‘Carbon Dioxide’ and ‘Water’ joining to ‘Chloroplast’. From ‘Chloroplast’, show arrows to ‘Glucose’ and ‘Oxygen’.”
graph TD;
A[Sunlight] --> D[Chloroplast];
B[Carbon Dioxide] --> D;
C[Water] --> D;
D --> E[Glucose];
D --> F[Oxygen];

Example 3: States of Matter
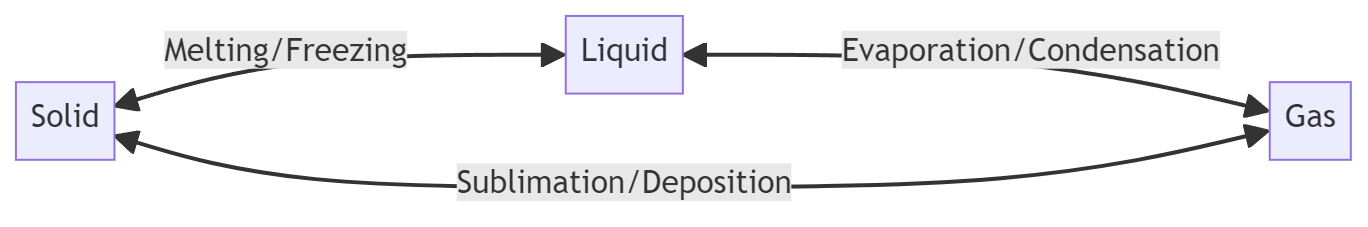
Prompt: “Create a diagram showing the states of matter: ‘Solid’, ‘Liquid’, and ‘Gas’. Connect them with double-headed arrows labeled ‘Melting/Freezing’ between Solid and Liquid, ‘Evaporation/Condensation’ between Liquid and Gas, and ‘Sublimation/Deposition’ between Solid and Gas.”
graph LR;
A[Solid] <--> |Melting/Freezing| B[Liquid];
B <--> |Evaporation/Condensation| C[Gas];
A <--> |Sublimation/Deposition| C;

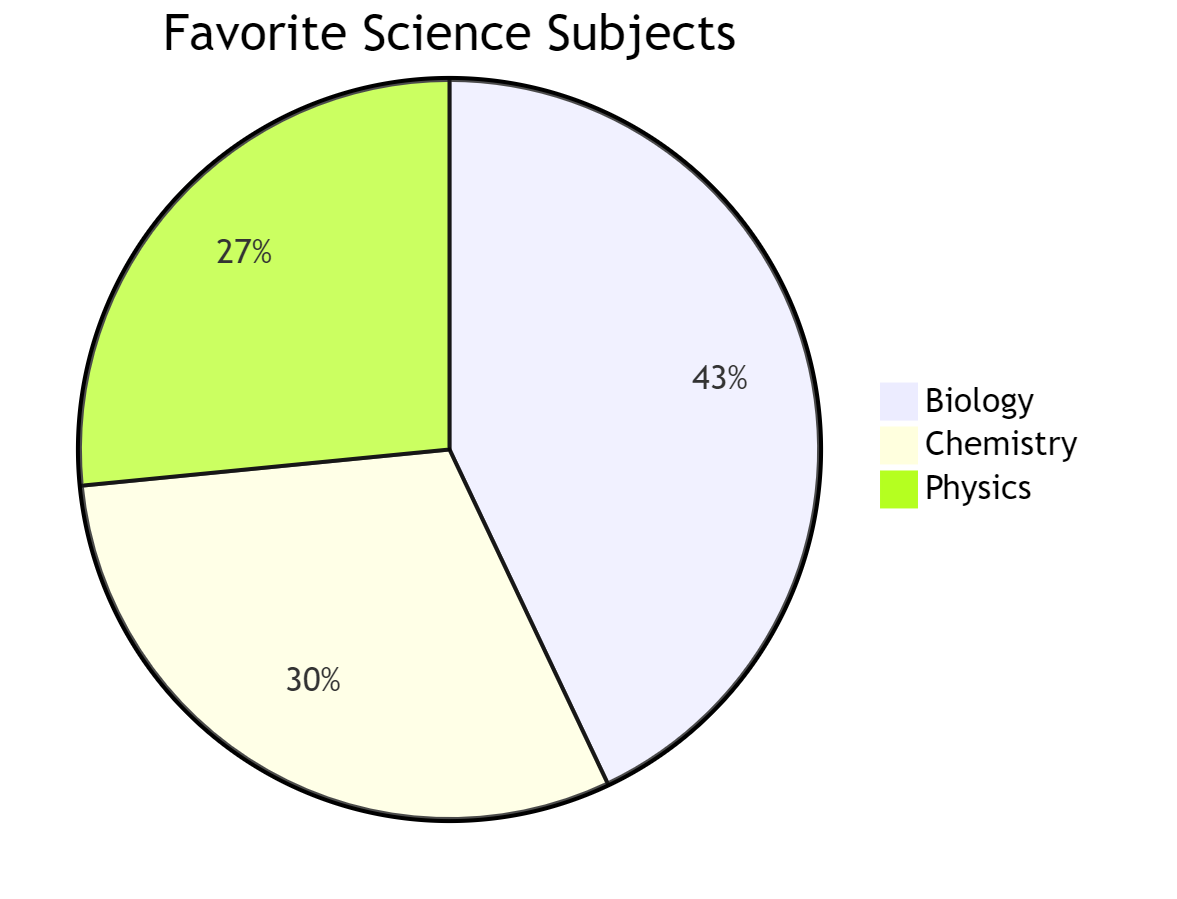
Example #4: Pie Chart
Pie charts are great for showing proportions or percentages of a whole.
pie title Favorite Science Subjects
"Biology" : 42.96
"Chemistry" : 30.48
"Physics" : 26.56

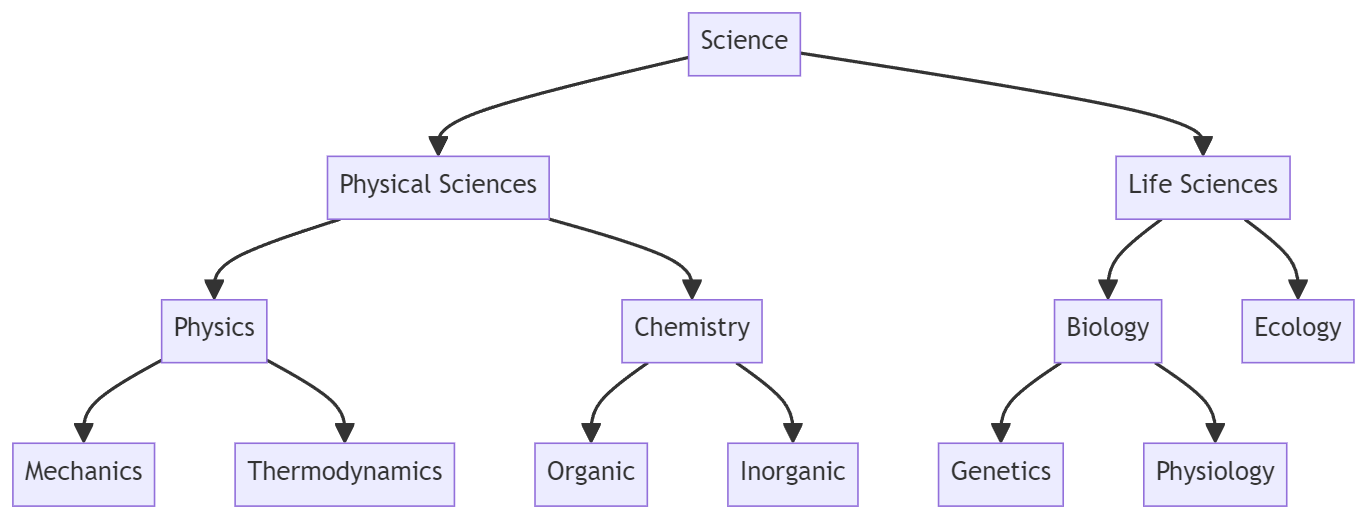
Example #5: Concept Map
Concept maps help illustrate relationships between ideas.
graph TD
A[Science] --> B[Physical Sciences]
A --> C[Life Sciences]
B --> D[Physics]
B --> E[Chemistry]
C --> F[Biology]
C --> G[Ecology]
D --> H[Mechanics]
D --> I[Thermodynamics]
E --> J[Organic]
E --> K[Inorganic]
F --> L[Genetics]
F --> M[Physiology]

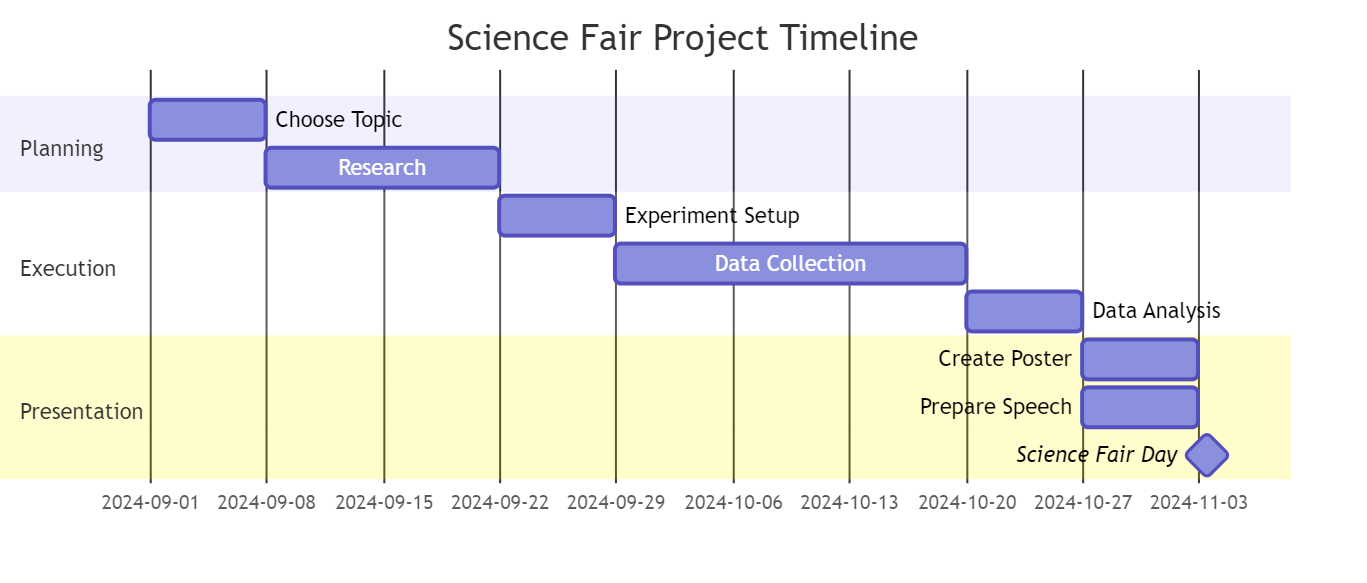
Example #6: Gantt Chart
Gantt charts are useful for project planning and scheduling.
gantt
title Science Fair Project Timeline
dateFormat YYYY-MM-DD
section Planning
Choose Topic :a1, 2024-09-01, 7d
Research :a2, after a1, 14d
section Execution
Experiment Setup :a3, after a2, 7d
Data Collection :a4, after a3, 21d
Data Analysis :a5, after a4, 7d
section Presentation
Create Poster :a6, after a5, 7d
Prepare Speech :a7, after a5, 7d
Science Fair Day :milestone, after a6 a7, 1d

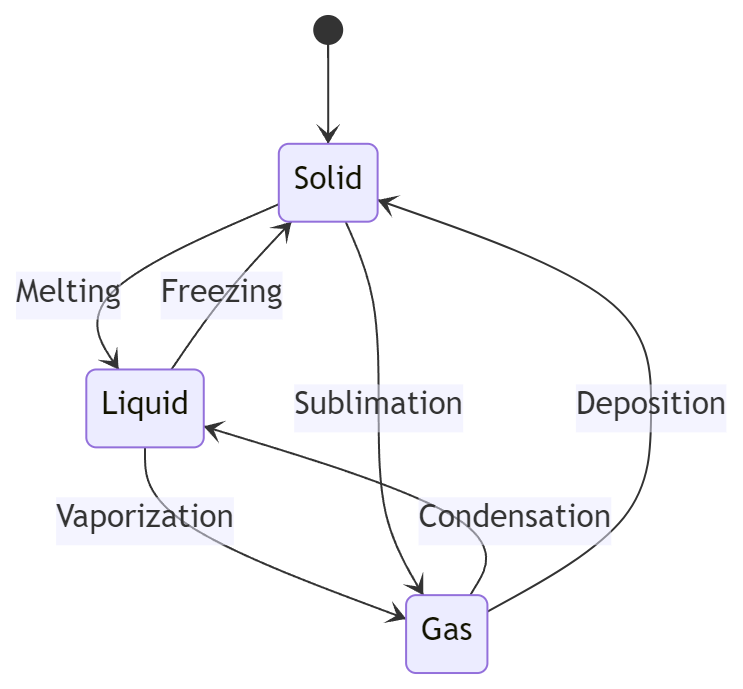
Example #7: State Diagram
State diagrams show different states of a system and transitions between them.
stateDiagram-v2
[*] --> Solid
Solid --> Liquid : Melting
Liquid --> Gas : Vaporization
Gas --> Liquid : Condensation
Liquid --> Solid : Freezing
Gas --> Solid : Deposition
Solid --> Gas : Sublimation

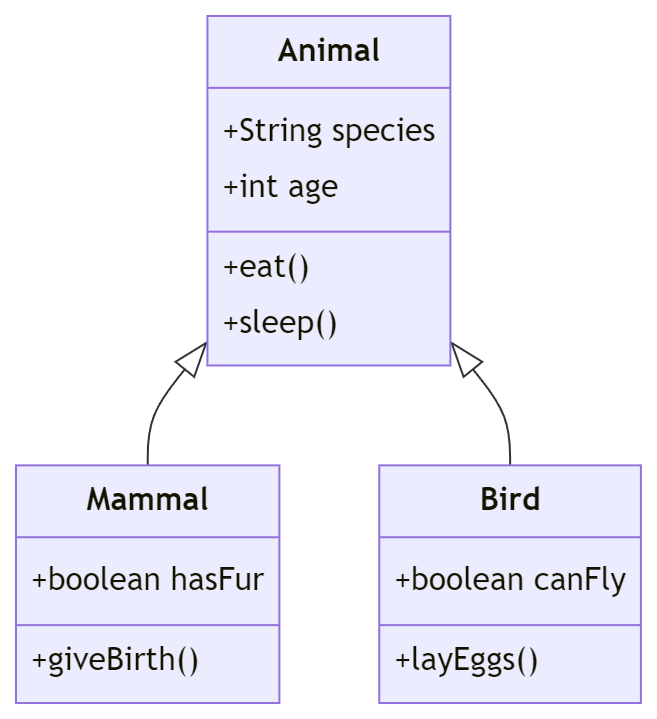
Example #8: Class Diagram
Class diagrams are useful for showing relationships between different classes or concepts.
classDiagram
class Animal {
+String species
+int age
+eat()
+sleep()
}
class Mammal {
+boolean hasFur
+giveBirth()
}
class Bird {
+boolean canFly
+layEggs()
}
Animal <|-- Mammal
Animal <|-- Bird

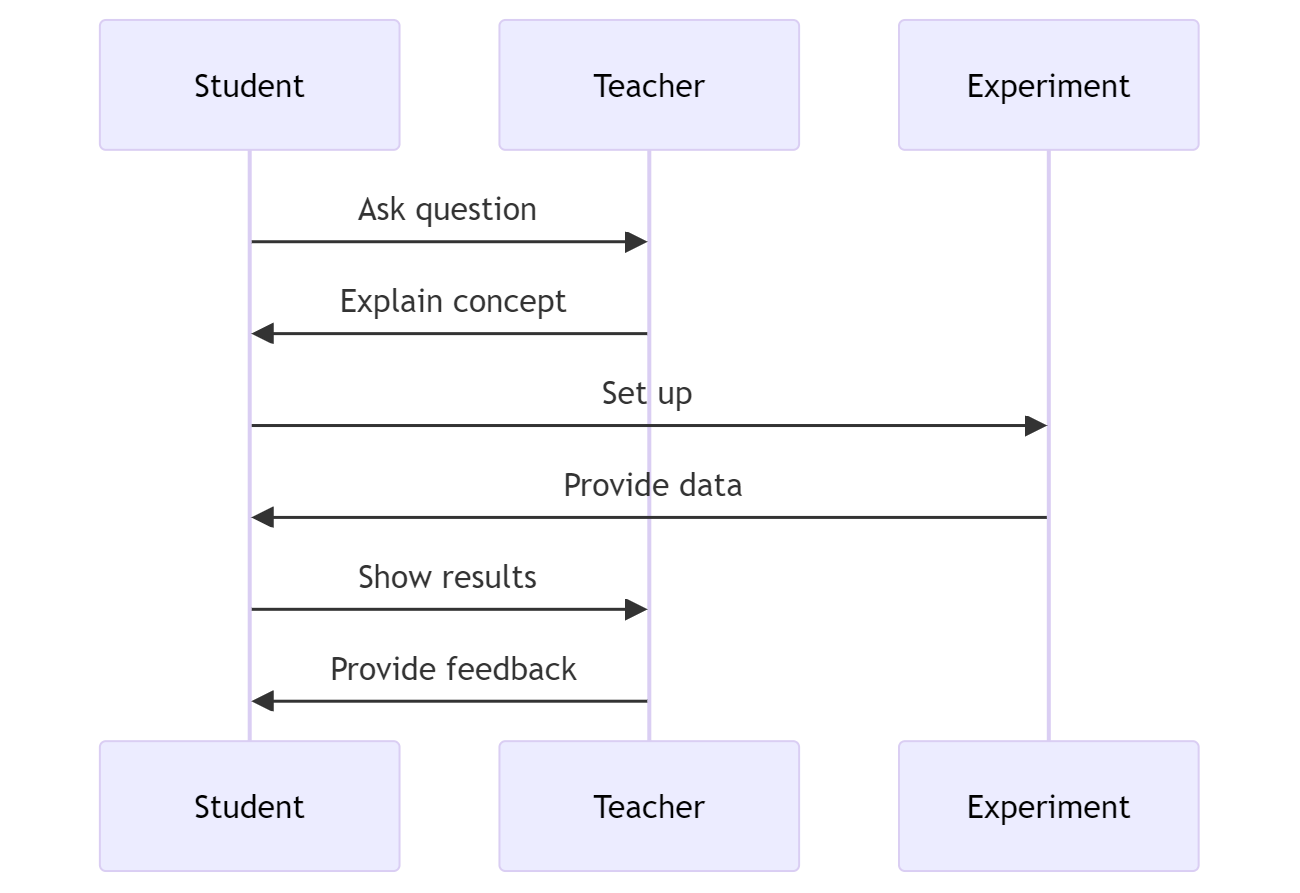
Example #9: Sequence Diagram
Sequence diagrams illustrate the order of interactions between different parts of a system.
sequenceDiagram
participant Student
participant Teacher
participant Experiment
Student->>Teacher: Ask question
Teacher->>Student: Explain concept
Student->>Experiment: Set up
Experiment->>Student: Provide data
Student->>Teacher: Show results
Teacher->>Student: Provide feedback

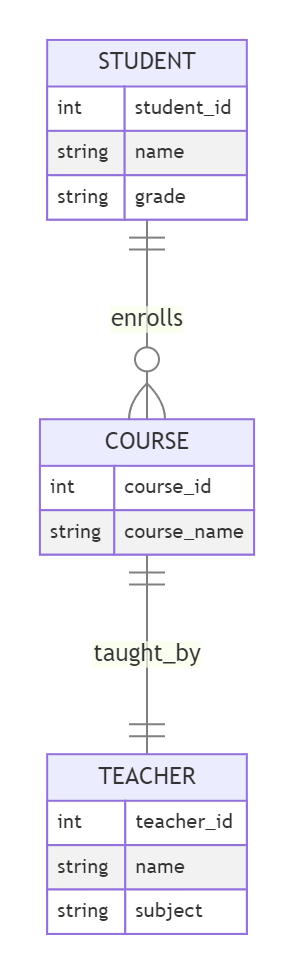
Example #10: Entity Relationship Diagram
ER diagrams are useful for showing relationships between different entities in a system.
erDiagram
STUDENT ||--o{ COURSE : enrolls
STUDENT {
int student_id
string name
string grade
}
COURSE ||--|| TEACHER : taught_by
COURSE {
int course_id
string course_name
}
TEACHER {
int teacher_id
string name
string subject
}

Resources for Getting Started
Here are some free tools you can use to keep track of your prompts and mermaid code. Each will render or show the code as a diagram when formatted correctly.
Online Editors
- Stackedit (web-based, free)
- Mermaid Live Editor (web-based, free)
- Mermaid Live (web-based, free with optional account)
Desktop/Mobile Apps
- Joplin (free, downloadable for desktop or smartphone)
Learning Materials
- Short video tutorials
- Quick reference guides
- Five-module mini-course for sixth-grade students (15 lessons with PBL scenarios)
Lunch and Learn
At an upcoming Lunch and Learn for TCEA, I’ll be covering prompt engineering. I thought it might be fun to include advance organizers for each section. Below, you will find the prompt and generated code (via Claude).
make a left to right mermaid chart of key ideas and concepts for each numbered section of pasted text. put the result in a markdown table, with the mermaid code in column 1 and the mermaid diagram in column 2 , splitting it all up into separate tables by section (1. TCEA ELEs, 2. Prompt Management, etc.). Finally, put it all in an HTML wrapper so it’s viewable via my web browser.
This mostly worked, but Claude.ai wasn’t able to render the diagram images next to the code. So, I dropped it all into Joplin Notes and was able to get the diagram.
Here’s the Mermaid code for the section by section result:
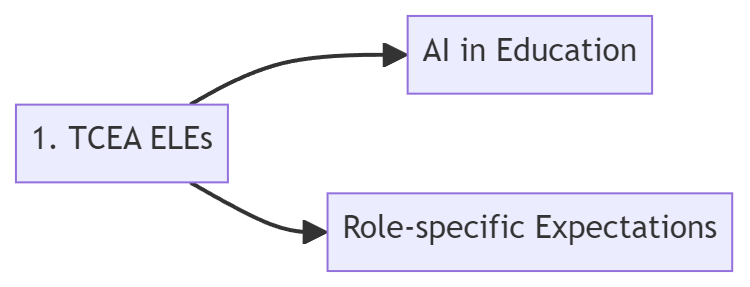
graph LR
B[1. TCEA ELEs]
B --> B1[AI in Education]
B --> B2[Role-specific Expectations]

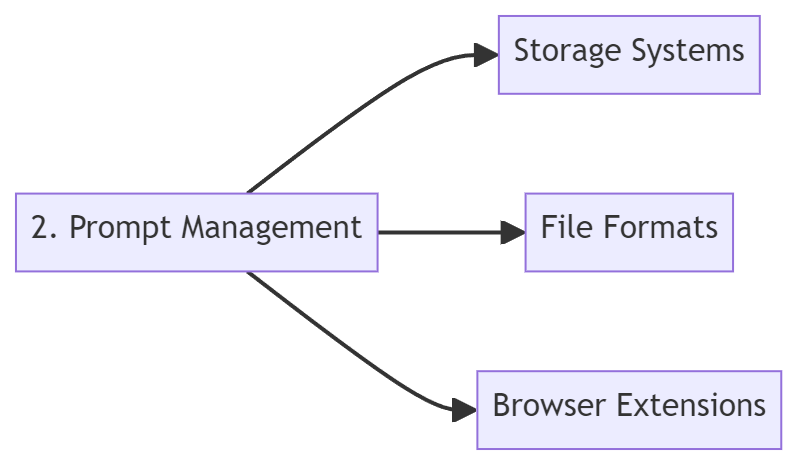
graph LR
C[2. Prompt Management]
C --> C1[Storage Systems]
C --> C2[File Formats]
C --> C3[Browser Extensions]

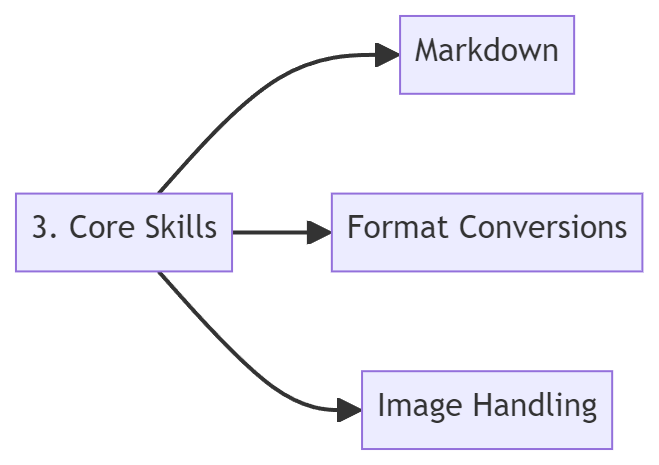
graph LR
D[3. Core Skills]
D --> D1[Markdown]
D --> D2[Format Conversions]
D --> D3[Image Handling]

graph LR
E[4. Prompt Acronyms]
E --> E1[Prompt Structures]
E --> E2[Academic Prompt Architect]
E --> E3[Feynman Technique]

graph LR
F[5. Long Prompts]
F --> F1[Megaprompts]
F --> F2[Context Inclusion]
F --> F3[Task Decomposition]

graph LR
G[6. Assessing AI]
G --> G1[SHINE Framework]
G --> G2[Output Evaluation]

graph LR
H[7. Citing AI Content]
H --> H1[AI Archives]
H --> H2[Tool-specific Methods]
H --> H3[Conversation Preservation]
Parting Thoughts
See how you can use Mermaid code in your prompting, even without prior coding experience. This approach allows you to harness the power of visual learning in your classroom, making complex concepts more accessible and engaging for your students.